3. 桌面美化简易步骤
您需要做的是
按照以下关于 如何配置您的桌面和常用应用程序 的说明进行操作。
3.1. 获取更好的 FreeType RPM
使用 BCI 编译的 FreeType 呈现出更好的屏幕字体渲染效果。
在此处获取适用于您发行版的 RPM
CentoOS 或 Red Hat Enterprise Linux 3 和 4,以及 Fedora 3 和 4 RPM.
通过 Penguin Liberation Front 网站获取 Mandrake RPM。软件包名称为 libfreetype6。
Debian Sarge 用户可以从 “testing” 和 “unstable” 软件包仓库获取启用 BCI 的 FreeType。下一个稳定 Debian 版本将包含它作为默认设置。Debian 软件包名称为 libfreetype6。
如果您使用这些发行版之一,但在某个平台上没有提供二进制 RPM,您可以按照 附录 B 中的说明轻松编译您自己的版本(即使您没有任何软件编译技能)。
我们将接受特定发行版 FreeType 重新打包的贡献,所以如果您可以 联系我们,我们将不胜感激。
如果您有兴趣重新打包您自己的 FreeType,请参阅我们在 附录 A 中如何重新打包 Fedora Core 和 Red Hat RPM 作为参考。
3.2. 配置您的桌面
通用指南
主要思想是始终使用良好 hinting 的字体。作为一般规则,我们将使用 Tahoma 8pt 用于桌面小部件,LucidaTypewriter 8pt 用于等宽文本,以及 Verdana 8pt、9pt 或 10pt 用于流畅的文本阅读或网页浏览。这些是 Microsoft Windows 桌面上的默认字体大小,它们在 1024x768 屏幕上看起来不错。如果您有更好的屏幕分辨率(1280x1024、1600x1200),我们的建议是坚持使用这些字体,但增加它们的大小。
我们选择这些字体,特别是 Microsoft 的 Tahoma 和 Verdana,是因为它们在小尺寸(8pt,由于其出色的 hinting)下看起来完美,从而提供更有效的屏幕利用率。它们将使您的桌面看起来美观、专业、整洁和舒适。这些字体就是为此目的而设计的。
对于窗口标题或将以更大尺寸出现的文本,您可以选择任何您想要的字体,因为更大的尺寸 hinting 不那么重要。
3.2.1. 关于抗锯齿的说明
抗锯齿是一种用于减少低分辨率媒体上 “阶梯状” 效果的技术,因此它可以用于提高屏幕上文本的质量。它也用于模糊小尺寸下 hinting 不佳的字体的缺陷。对于桌面小部件(通常尺寸较小),有些人认为它使桌面看起来很脏。
因此,我们发现的一个实际结论是,对于大于 10pt 的尺寸,使用抗锯齿,对于较小的尺寸,使用 hinting 良好的字体而不使用抗锯齿。目前您可以找到的最好的 hinting 字体,正如我们之前引用的,是在 Webcore 字体包 中找到的那些。
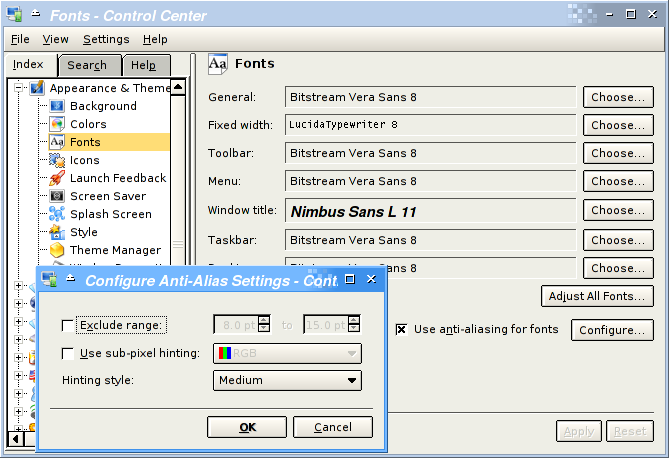
3.2.2. KDE
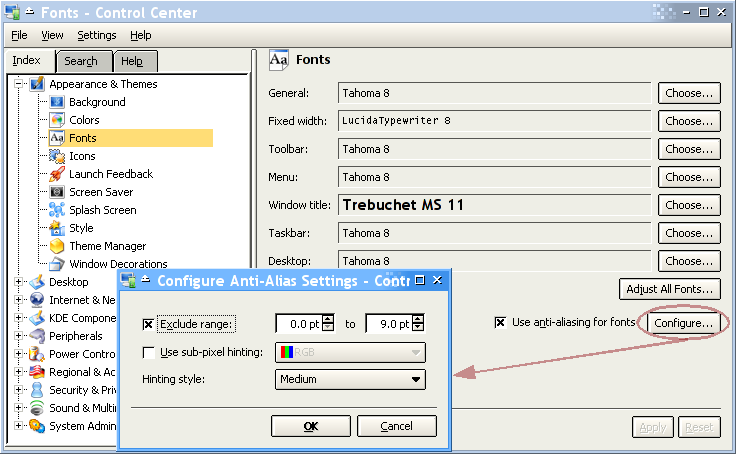
要配置 KDE,请使用控制中心(在命令行中输入 kcontrol)。这是我的配置方式。
所以我们基本上选择了 Trebuchet 12pt 作为窗口标题字体,位图字体 LucidaTypewriter 8pt 用于固定大小的文本,以及 Tahoma 8pt 用于其他所有内容,包括菜单、按钮等。前两个应该符合您的品味,但对于其余所有内容,Tahoma 8pt 是最佳配置,MS Windows 2000 和 XP 也使用它。
另一件需要注意的是,我禁用了 9 磅以下字体大小的抗锯齿。查看整个对话框,看看所有文本是如何清晰渲染的,看起来干净、精确和专业。
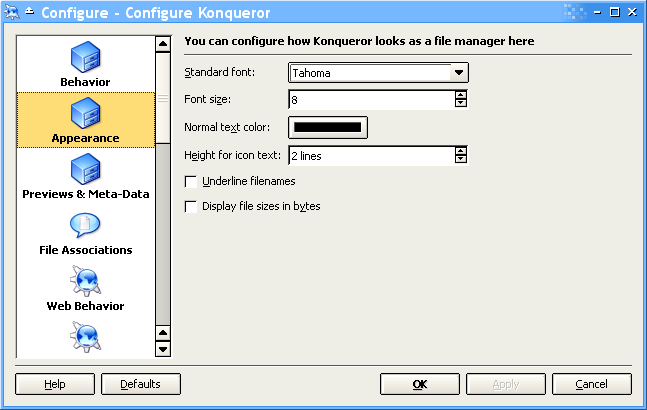
Konqueror(KDE 的浏览器和文件管理器)也需要字体配置,以实现美观的网页浏览和文件管理。
我们使用相同的 Tahoma 8pt 来渲染 Konqueror 窗口中的文件列表,因为 Tahoma 的设计初衷就是为此目的,8pt 是其最重要的尺寸,无需抗锯齿即可清晰美观。
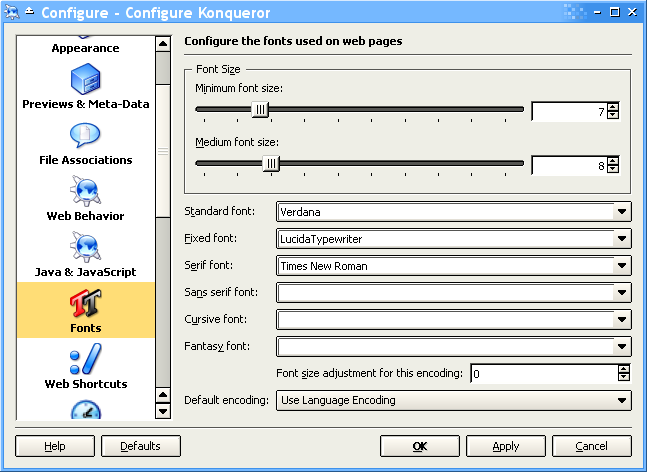
这最终用于网页浏览。我们使用 Verdana 作为通用字体,因为它最初就是为流畅的屏幕文本阅读而设计的。当网页请求固定大小字体时,则使用旧的 LucidaTypewriter。有些人可能会在这里选择像 Courier 或 Bistream Vera Mono 这样的字体。
我们保留所有其他字体为空白,以让页面选择它。但您可以将 Times New Roman 用作衬线字体。阅读更多关于衬线字体的信息,请参阅 第 7.2.2 节。
浏览字体的尺寸在某种程度上是个人化的,取决于您的眼睛健康状况和屏幕分辨率。在我的 1024x768 屏幕上,我使用默认尺寸 8pt,我不希望网页使用小于 7pt 的尺寸。归根结底,设置尺寸并不是那么有效,因为现代网页习惯于使用绝对值来设置尺寸。因此,更实用的是使用浏览器的 菜单来 “缩放” 您当前看到的页面。
还有一件需要注意的是 默认编码。这是一个相当复杂的主题,值得一篇完整的 HOWTO,但通常将其保留为语言编码是可以的。如果您经常浏览由不负责任的网站管理员制作的非纯 ASCII(国际文本)页面,而他们仍然不使用 UTF-8 用于网络,您可能需要更改它。但在这里,使用 菜单来设置您当前正在浏览的页面的编码可能更实用。
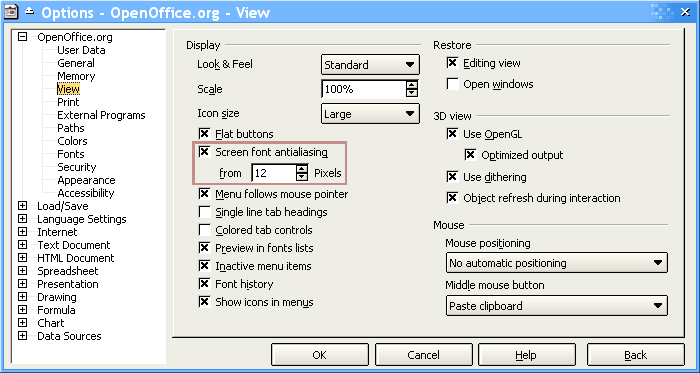
3.2.4. OpenOffice.org
截至 Fedora Core 3 时期,OpenOffice.org 1.1.2 具有与 KDE 和 Gnome 的外观(但不是感觉)集成。这意味着您的环境应该告诉 OOo 如何使用小部件字体。但我们发现它并没有真正起作用。经过进一步调查,我们发现只有我们所做的非 AA 配置没有传播到 OOo。所以我们使用 OOo 自己的对话框来更改它。
所以我们基本上选择了 , 菜单,并在 视图 部分,我们启用 OOo 在字体大小从 12 像素(大约 9pt)开始时进行抗锯齿,结果就是您在上面看到的:干净舒适的小部件,使用 Tahoma 8pt。
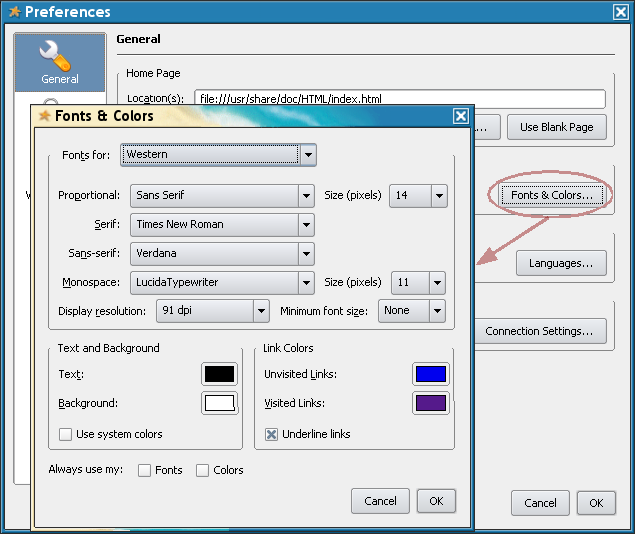
3.2.5. Mozilla Firefox
Mozilla Firefox 遵循与 Konqueror 相同的规则。
所以我们 ->,然后是 ,并选择 Verdana 14px 用于常规浏览,LucidaTypewriter 11px 用于等宽文本。
Firefox 是一个 Gnome 应用程序,因此它将使用 Gnome 的字体设置用于小部件。
此外,Mandrake Wiki 中描述了一种非常有趣的方式来配置 Firefox 的一些字体渲染方面。
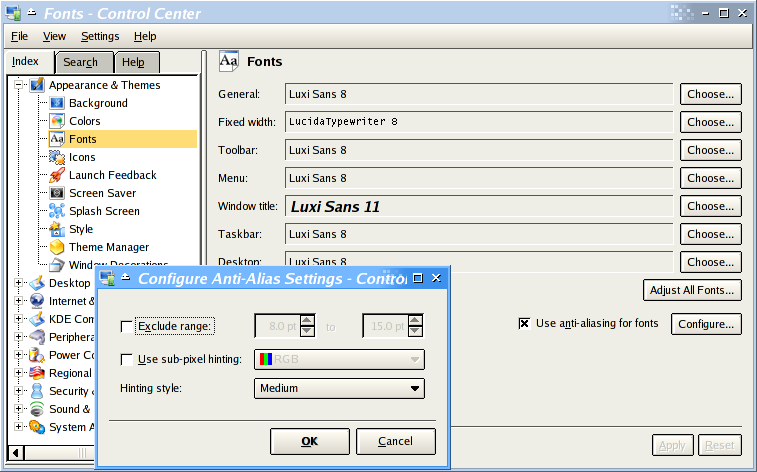
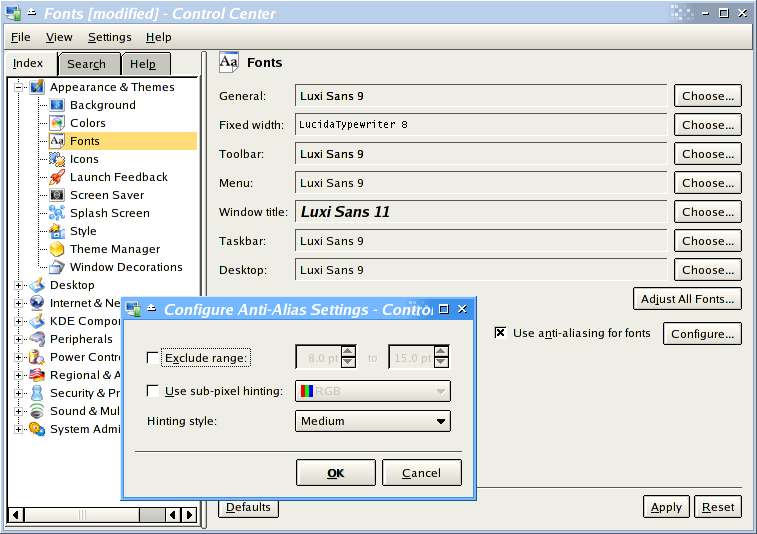
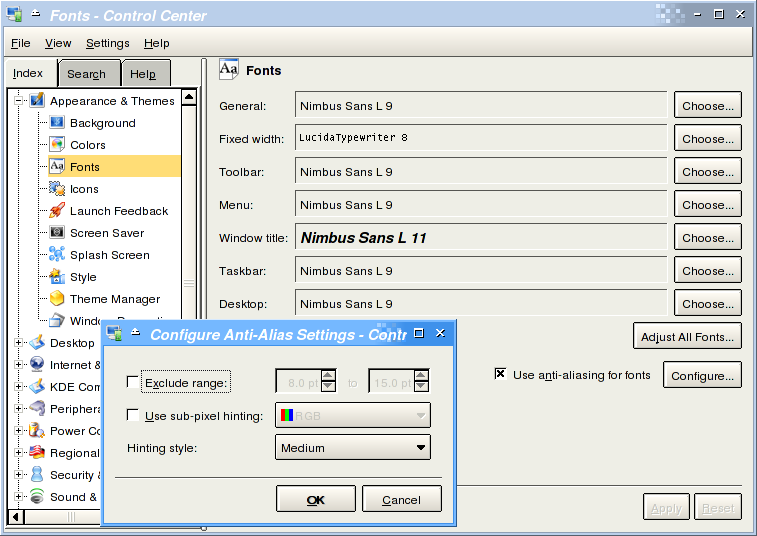
3.2.6. 没有 Webcore 字体 的美观替代方案
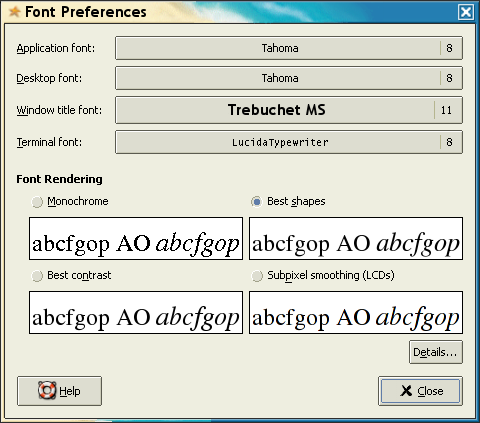
如果您想远离专利和专有字体,最好的选择是使用 Bitstream Vera Sans 8pt、Nimbus Sans 8 或 9pt 或 Luxi Sans 8 或 9pt (也简称为 Sans) 用于桌面小部件,以及更大的尺寸用于流畅的文本阅读。您将需要抗锯齿来模糊这些字体 hinting 质量低的缺陷。
以下是一些关于在 KDE 上使用这些字体的屏幕截图。您应该注意此窗口上的小部件文本是如何渲染的。
正如您所见,结果不如 Tahoma 8pt 那么好。